My Experiences
Over the last few years, I’ve worked and interned at various places such as Cisco, Amazon, SAS, Duke University as well as my own school’s Computer Science department. I’ve also enjoyed taking an active role in my Computer Science community by doing things like directing the Carolina Data Challenge Hackathon and serving as the President of the Computer Science + Social Good Club at UNC.

Software Developer @Cisco
Collaborated as a Full Stack Developer to created a software vulnerability scanning orchestration software to verify the security of company products.

Software Development Intern @AWS
Work with other members of the EC2 core team to develop new features for the On Demand Capacity Reservation Fleet product.

Cloud Development Intern @SAS Institute
Work with a team to develop a ReactJS framework for building Risk web applications on the SAS Viya cloud platform. Developed using Gerrit and JIRA in an Agile environment to track and submit issues and stories.

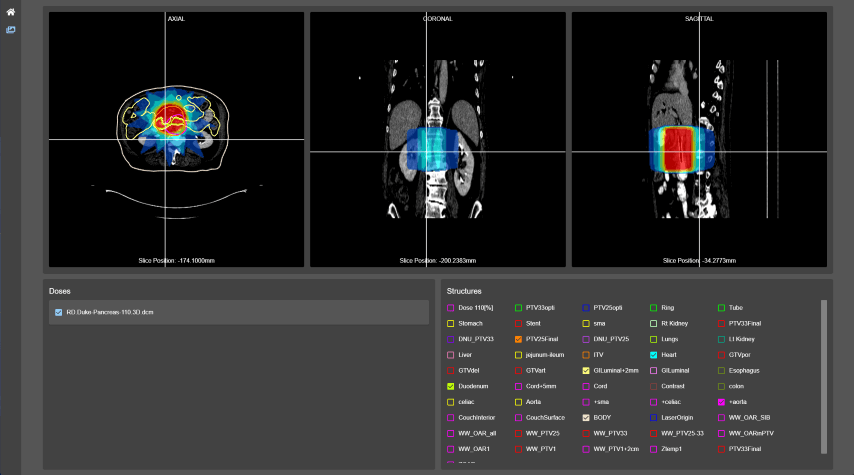
Research Assistant @Duke Radiation Oncology
Worked on the Varian Project at Duke Radiation Oncology with Dr. Jackie Wu and Dr. Yang Sheng. Created a desktop application using ElectronJS and ReactJS to display the processed data outputted by the project's machine learning algorithm.

Teaching Assistant @UNC Computer Science
Assisted Professor in teaching students HTML, CSS, and Bootstrap as well as basic Web Design best practices in introductory class. Held office hours and graded assignments for 2 classes of about 120 students each.
My Projects
Here are some examples of the projects that I’ve worked on in the past few years. They include many applications and projects that I developed on my own time as well as some assignments that I feel particularly proud of. See more in my Github.

Carolina Data Challenge Website
As the Director of Development for the 2021 Carolina Data Challenge, I designed and created the public facing website for the hackathon. It leverages Docker containers to run a ReactJS frontend and Strapi backend CMS. All of this is routed through an NGINX proxy container.

Alpha Stack
This project is a webiste where users can chat about homework either in forums or in direct messages. It also contained an AI chatbot that leveraged Pytorch, Google Tesseract, and the WolframAlpha API to answer any questions automatically. The project was created for PackHacks 2021 and won 2nd place overall.